Nove-Noga Info Post
My Nove-Noga Header with GIMP
Part 2
If you found this page useful,Please Like and Share. Thank you.
Nove-Noga!

Nove-Noga Info Post
My Nove-Noga Header with GIMP Part 2
 My Nove-Noga Header with GIMP Part 2.
My Nove-Noga Header with GIMP Part 2.In "Nove-Noga: My Nove-Noga Header with GIMP Part 1" we started our Header Project and created a project folder in MyDocuments/GIMP/Header. We created the header as 1280x200 pixels in the 72 ppi format. We added the text elements for the Left side, positioned them and merged those text elements together to form a single graphic element.
*Note: This was originally written some time ago. During the most recent revision of the Nove-Noga Site, use of this header was discontinued. I have created a sample image as it appeared on the site.

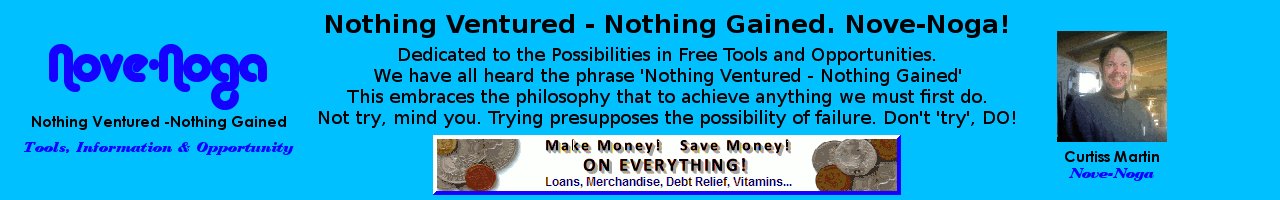
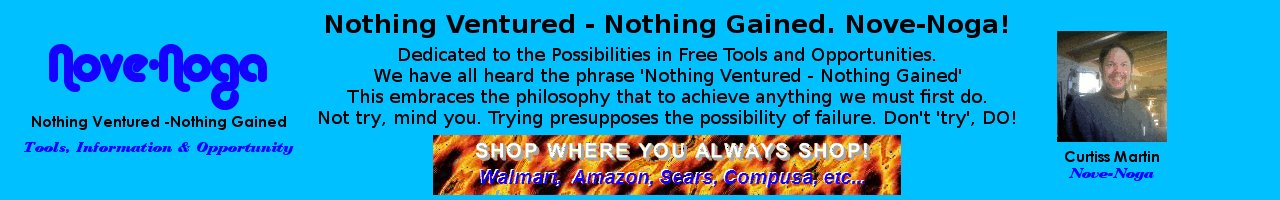
Simulation of Header in Use at Nove-Noga.
*Note: The heading and 468x60 Banner displayed on the original header are simulated in this presentation.*
Each instruction line is usually in two parts; Verbal then Symbols.
"#)" The Symbol line will begin with "#)".
EG: #) >>File->Open("Name" = 'work image')[Open/Enter]
For more info on notation and standard practices see: "GIMP Notation and Descriptions"
*-*-* Restart *-*-*
If you are Restarting your project,
Fire up your GIMP.
#) >>GIMP
Open {HeaderA2.xcf}
#) >>File->Open{Open Image}->(Places="My Documents)->>(Name="GIMP")->>(Name="Header")->("HeaderA2.xcf") [Open/Enter]
*Note: If you are restarting then you will need to set additional parameters for the text tool. These instructions were written in a single pass as I recreated the project. Nove-Noga!*
Set up Text Tool for "Curtiss Martin"; Font=Century Gothic Bold; Size 15px.
In {Toolbox Tool-Options} dialog select [Text Tool] ('the "A" Icon').
#) >>{Toolbox Tool-Options}[Text Tool]
In {Tool Options} dialog Click the Font Button and choose Font.
#) >>{Tool Options} [Aa]-> "Century Gothic Bold"
In {Tool Options} dialog Set Size to 15 px
#) >>{Tool Options} Size = 15 px
In {Tool Options} dialog set Justify to Center
#) >>{Tool Options} Justify = [Centered]
*-*-* End Restart *-*-*
We are now ready to continue with the elements for the right side of the header. For those who may be wondering, I left the center open for the Heading information added in each of the web pages.
For the right side:
My Picture 110x110 GIMP/Resize/NewPic110x110.xcf
Font="Century Gothic Bold" Size=15 Color=000000 ("Curtiss Martin")
Font="Bodoni MT Heavy Italic" Size=15 Color=0000ff ("Nove-Noga")
*-*-*
22) Open the previously created image GIMP/Resize/NewPic110x110.xcf
For Details see: "Image Resize for IBO Toolbox with GIMP" http://www.ibosocial.com/Nove_Noga/pressrelease.aspx?prid=260215
#) >>File->Open{Open Image}[GIMP]->>(Name="Resize") ->>(Name="NewPic110x110.xcf")
23) Select the Image just opened {NewPic110x110.xcf} and Copy for your new efforts. Then Close file.
#) >>{NewPic110x110.xcf}
#) >>Edit->Copy
#) >>File->Close
24) Paste a new "Clipboard" layer into your {HeaderA2.xcf}.
#) >>{HeaderA2.xcf}
#) >>Edit->PasteAs->NewLayer
*NB: As the default paste position is in the Left hand corner of your work area, we probably should have started with the right side elements. I wanted to cover text before we dealt with the Image element from a previous project.*
25) Select the Alignment Tool from {Toolbox} and Drag a box over your Clipboard element.
#) {Toolbox}[Alignment Tool]
#) Drag a box over target element.
#) {Tool Options}[Align Middle of Target]
26) Select the Text Tool and Set up for "Curtiss Martin"; Font="Century Gothic Bold" Color=000000.
In {Toolbox Tool-Options} dialog select [Text Tool] ('the "A" Icon').
#) >>{Toolbox Tool-Options}[Text Tool]
*NB: As we are using the same text, size and color, there is no "Setup".*
27) Click a place in the {HeaderA2.xcf} work area under the Clipboard Image and enter the text "Curtiss Martin".
#) {HeaderA2.xcf}("Curtiss Martin")
28) Click another point in your work area. Otherwise the next changes will be applied to your current text.
#) >>{HeaderA2.xcf}
29) Set up Text Tool for "Nove-Noga"; Font=Alba Matter Size 15px.
In {Tool Options} dialog Click the Font Button and choose Font.
#) >>{Tool Options} [Aa]-> "Alba Matter"
In {Tool Options} dialog Set Color to 0000ff
#) >>{Tool Options} ['colored panel] {Text Color} HTMLnotation=(0000ff) [OK]
*NB: The Color Dialogs have several Buttons for recent colors chosen instead of entering the HTML notation every time. I am using the notation for clarity.*
30) Select the {HeaderA2.xcf} dialog box by its header or by clicking another place in the work area and enter the text "Nove-Noga".
#) {HeaderA2.xcf}("Nove-Noga")
31) Select the Move Tool from {Toolbox}; in {Layers-Gradients} select the layer for the second element in this sequence. On the {HeaderA2.xcf} work area Shift-Click-Hold (you can release the shift key after you have grabbed the element) on the element and move it into approximate desired vertical position. Repeat with third element.
#) {Toolbox}[Move Tool]
#) {Layers-Gradients}['next element']
#) ^>{Untitled}['next element']; Drag into desired position. Repeat as necessary.
#) Repeat with third element.
*-*-*
As you already centered the Clipboard element in the beginning of this sequence, you should only need to center the second and third elements.
*-*-*
32) Select the Alignment Tool from {Toolbox} and Drag a box over your second element of this sequence and Align the element with the Center of the work area. Repeat with third element.
#) {Toolbox}[Alignment Tool]
#) Drag a box over target element.
#) {Tool Options}[Align Center of Target]
#) Repeat with third element.
33) Save {HeaderA2.xcf} as {HeaderA3.xcf}
#) >>File->SaveAs{Save Image}("HeaderA3.xcf") [Save/Enter]
34) Merge top 3 Layers. In {Layers-Gradients} Right-Click the first layer and Select "Merge Down" from the Popup menu. Repeat to complete the consolidation of the Right Side Elements.
#) Rt>{Layers-Gradients}Top Layer ->Merge Down
#) Rt>{Layers-Gradients}Top Layer ->Merge Down
35) Select the Alignment Tool from {Toolbox} and Drag a box over your merged element. *Note: You can also select with a Shift-Click.* Then move to Right Edge of work area.
#) {Toolbox}[Alignment Tool]
#) Drag a box over target element OR Shift-Click
#) {Tool Options}[Align Middle of Target]
#) {Tool Options}[Align Right Edge of Target]
*-*-*
According to the dimensions set in my CSS file, my side panels are 318 Pixels wide to which we add 2 pixels for the Edges. Noting that the Clipboard element was 110 Pixels wide and the text additions did not exceed that width for my efforts, the right hand offset will need to be 105. Oops again with the negative numbers, set Offset=-105.
*-*-*
36) In {Tool Options} Set Offset=-105 and Distribute Right Edges of targets.
#) {Tool Options} Offset=-105
#) >>{Tool Options} [Distribute right edges of targets]
37) Save {HeaderA3.xcf} as {HeaderA4.xcf}
#) >>File->SaveAs{Save Image}("HeaderA4.xcf") [Save/Enter]
38) Merge All 3 Layers. In {Layers-Gradients} Right-Click the first layer and Select "Merge Down" from the Popup menu. Repeat to complete the consolidation of All Elements.
#) Rt>{Layers-Gradients}Top Layer ->Merge Down
#) Rt>{Layers-Gradients}Top Layer ->Merge Down
39) Save {HeaderA4.xcf} as {HeaderA5.xcf}
#) >>File->SaveAs{Save Image}("HeaderA5.xcf") [Save/Enter]
40) Export your header as JPEG. Note that the default is PNG.
#) >>File->Export{Export Image}("HeaderA5.jpg")[Export/Enter]{Export Image as JPEG} [Export/Enter]
41) Close {HeaderA5.xcf}
#) >>File->Close
*-*-*-*-*
A quick note: I create all my HTML and web files in a work area on my computer. They are easy to test with a Google Chrome browser. When I am satisfied that they are working correctly, I upload them to my GoDaddy site with FileZilla*: http://filezilla-project.org/ It is very easy to use once you have entered the access information. If you are totally lost, you may want to talk to your webmaster.
*Free Means FREE!
My next step is to copy my new header file HeaderA5.jpg to my Image folder, just as I will when I upload the files.
To implement this change to my website I have to make a change to my CSS file. (If you are still testing without CSS make these changes to your style section of your HTML page. If you are completely lost here, go to http://www.w3schools.com/ to learn more for Free*.)
*Free means FREE!
In the header section of my CSS file I will replace the background-color property with a background-image property with a value of "url('images/HeaderA5.jpg')". This will cause my CSS file (or internal style sheet instructions) to look in my Images folder for my new header file. *NB: CSS is Case-Sensitive. Be Sure to use lower case except as necessary.*
Because, I have my work area set up exactly like my website, I can test it before I upload it. The first couple of times that I poked around with this, I had a few problems. I omitted all of that. This run-through, everything worked as desired. Now I will use FileZilla to upload the new header to my Images folder and my changed CSS file to the root folder of my site.

Simulation of Header in Use at Nove-Noga.
*Note: The heading and 468x60 Banner displayed on the original header are simulated in this presentation.*
The Header described here is good for use on Desktop Websites. However, as more people have gone mobile, so has the Internet. The header used in this InfoPost consists of three parts and is capable of adjusting for the screen size. The GIMP Tutorial on this is coming soon. Nove-Noga!
 For more information on GIMP
For more information on GIMPand a working list of my GIMP Tutorials,
go to:
http://nove-noga.com/GIMP.html
Time is your most precious commodity.
Do as much with your time as you can.
Nothing Ventured - Nothing Gained.
Nove-Noga!